The content-first approach

Putting our users first means we understand the content they need at all times. Designing the content before the user interface ensures we put the focus on what matters.
What is the content-first approach?
The Content-First Approach is an approach that focuses on collecting and organizing textual and visual content before thinking about the visual layout of a product.
It prioritizes content and establishes a content hierarchy, which helps to structure and present content meaningfully for a better user experience.
Why is the content-first approach important?
The Content First Approach prioritizes meaningful content and establishes a better user experience.
It helps gain clarity on what matters
Establishing an organization of the content helps to create a strong foundation with a clear hierarchy. Organizing the content before creating it helps to sort out information by importance.
It improves the user experience
By starting with content and user research, you can gain real insights into the content being presented. This, in turn, leads to a better user experience and a more successful product.
It makes the product more robust over time
Establishing a list and organization of the content helps to create a strong foundation with a clear hierarchy. By starting with a content-first mindset, you will ensure that the user interface evolves to support what's inside it.
How Quartz supports the content-first approach
Quartz defines a content hierarchy model as the backbone of its visual language. By following the content-first approach and matching it with that content hierarchy, you will benefit from the prebuilt Quartz templates. Those templates are designed to be flexible while ensuring excellent visual consistency across screens and applications.
How does the content-first approach work?
1. Define the global information architecture
Start with an information architecture of the entire application to help organize content and match the navigation with user activity flows.

2. For every screen, define the content hierarchy
Organize content along the layer/section/subsection hierarchy, as described in the Content hierarchy design concept, and write it down close to the information architecture:
Main layer
- Overview — section
- Building health — subsection
- Power consumption — subsection
- Savings — subsection
- Energy performance — section
- Most demanding assets — subsection
- Grid consumption — subsection
- Solar production — subsection
Side panel
- Top 5 alarms — section
- Maintenance — section
- Due tasks — subsection
- Upcoming tasks — subsection
3. Prioritize subsections
Subsections support the global Importance design concept, which means all subsections have an equal, or standard, importance. Update the content structure to indicate which subsections are emphasized or subdued:
Main layer
- Overview — section
- Building health — Emphasized subsection
- Savings — subsection
- (Power consumption) — Subdued subsection
- Energy performance — section
- Most demanding assets — Emphasized subsection
- Solar production — subsection
- Grid consumption — subsection
Side panel
- Top 5 alarms — section
- Maintenance — section
- Due tasks — Emphasized subsection
- Upcoming tasks — subsection
4. Build the layout using Quartz templates
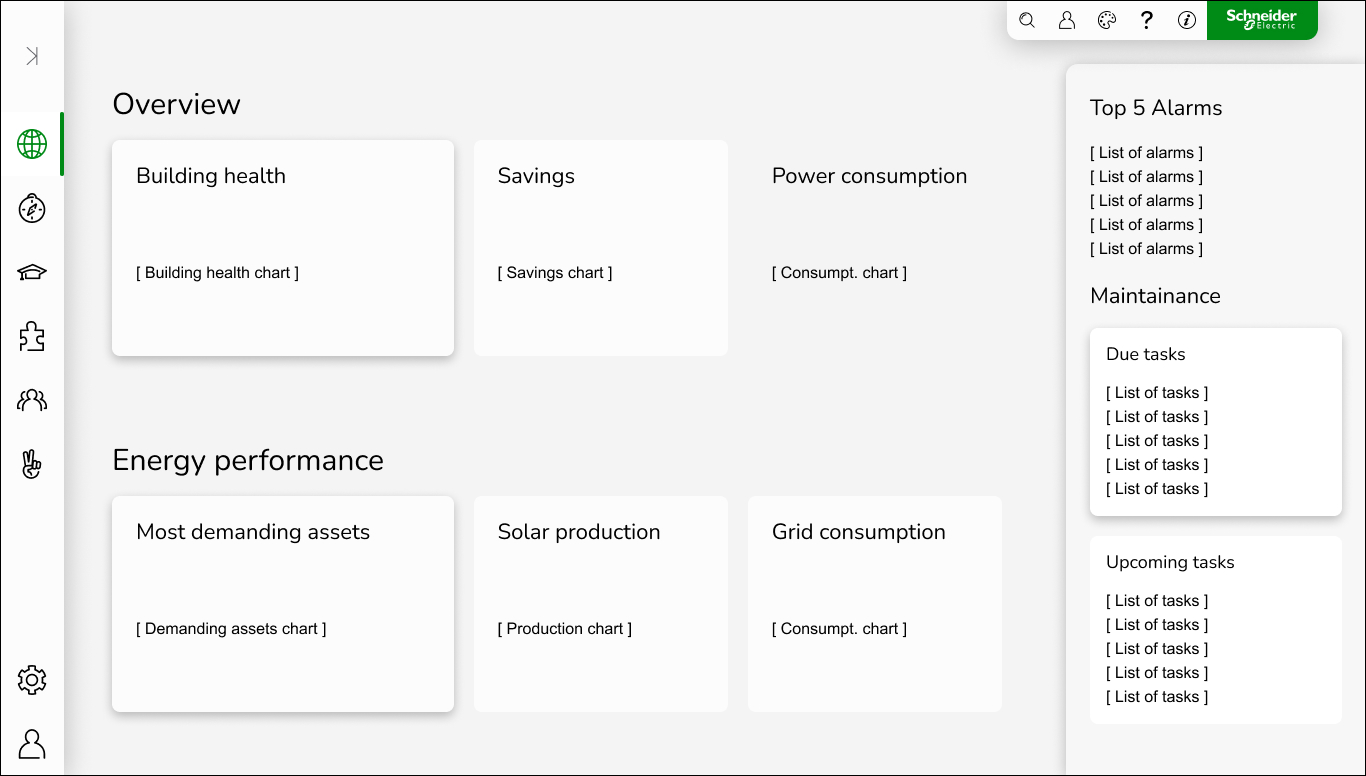
First build a wireframe to translate the content hierarchy into a screen layout:

Wireframe reflecting the content hierarchy defined in the previous steps.
Then use the Quartz templates to quickly build the final layout matching the content hierarchy you defined earlier:

5. Build the content using Quartz components and patterns
Finally, add the detailed content using the Quartz components and design patterns.